Altersprüfung: Infos zur Nutzung
Wenn in Ihrem Shop das Altersprüfungs-Paket eingebaut wurde, finden Sie hier wichtige Infos zu den durchgeführten Änderungen und wie Sie sie nutzen.
Altersbestätigung per Dialog
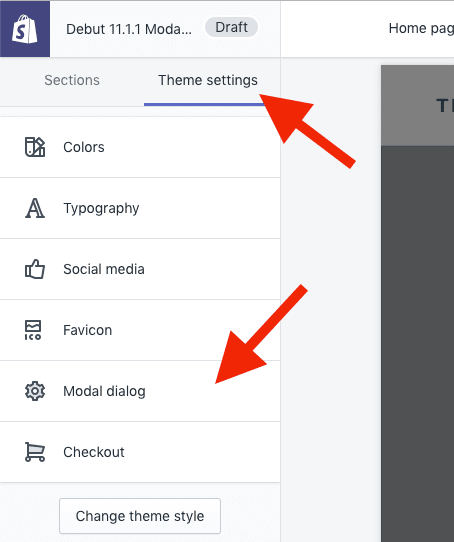
Wenn Sie die Alterbestätigung per Dialog gewählt haben, finden Sie die Konfiguration des Dialogs in den Theme-Einstellungen unter "Modal Dialog":

Dort können Sie den Dialog aktivieren, Farben auswählen und festlegen, wie häufig der Dialog angezeigt werden soll.
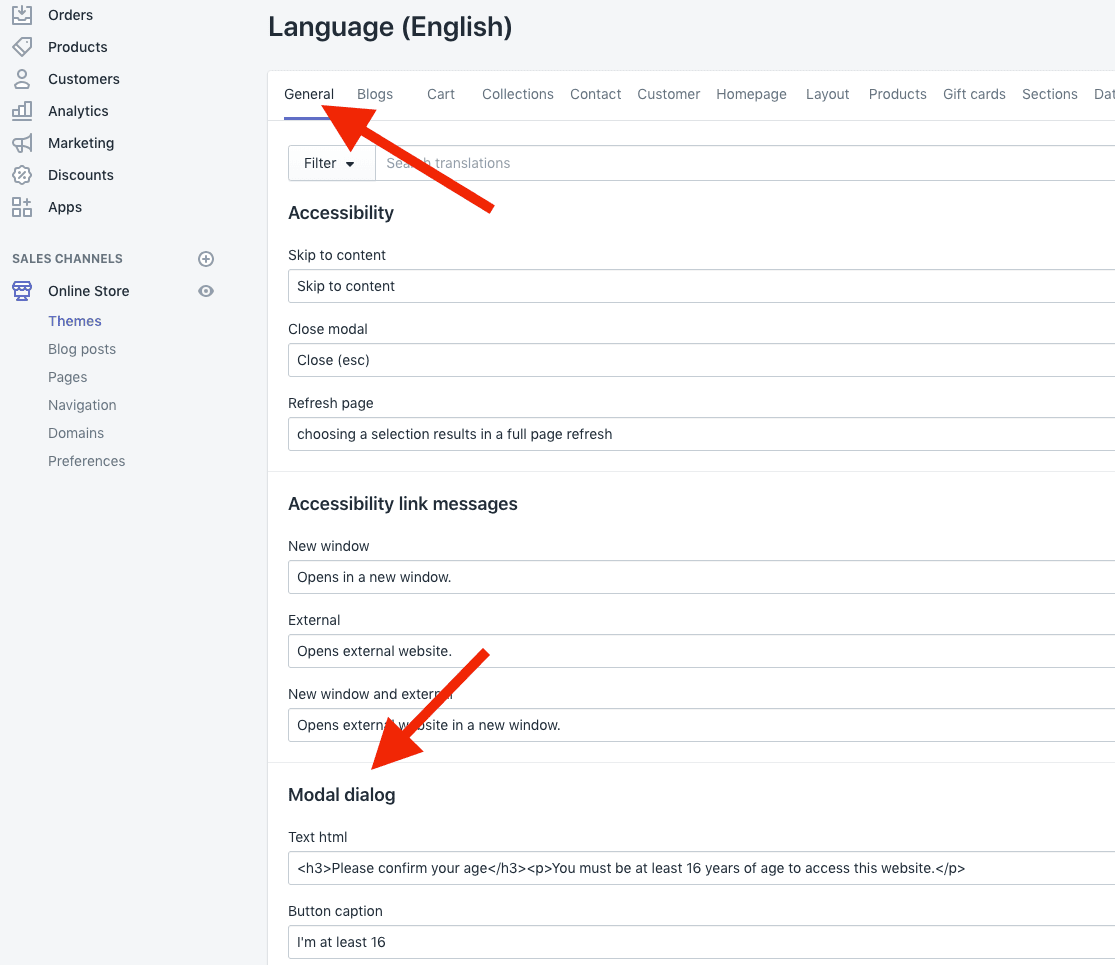
Den im Dialog angezeigten Text und die Beschriftung des Buttons können Sie in den Spracheinstellungen des Themes im Tab General im Abschnitt Modal dialog festlegen.

Altersbestätigung per Checkbox
Wenn Sie die Checkbox-Variante beauftragt haben, finden Sie im Warenkorb Ihres Themes je nach Warenkorbinhalt nun eine Checkbox, mit der der Kunde sein Alter bestätigen muss.
Gehen Sie zu Onlineshop » Themes und klicken Sie beim jeweiligen Theme auf Anpassen. Klicken Sie dann auf Theme-Einstellungen und dann auf den Abschnitt Altersprüfung. Wählen Sie hier die entsprechenden Kategorien aus und klicken Sie auf Speichern. Sie können eine Kategorie für Produkte "ab 16" auswählen und eine für Produkte "ab 18".
Weisen Sie dann alle altersbeschränkten Produkte den jeweiligen Kategorien zu. Wenn sich im Warenkorb nur "ab 16"-Produkte befinden, wird nur die Altersbestätigung "ab 16" angezeigt. Befinden sich sowohl "ab 16"- als auch "ab 18"-Produkte oder nur "ab 18"-Produkte im Warenkorb, wird die Altersbestätigung "ab 18" angezeigt. Die angezeigten Texte können Sie in den Spracheinstellungen des Themes ändern, die Texte finden Sie im Tab "Cart".
Legen Sie abschließend mit der entsprechenden Checkbox fest, ob etwaige Schnell-Checkout-Buttons für PayPal, Google Pay, usw. ggf. deaktiviert werden sollen. Mit diesen Buttons ist ein direkter Gang zur Kasse möglich, auch ohne zuvor das Alter zu bestätigen, weshalb sie ggf. deaktiviert werden sollten, um einen Checkout ohne Altersbestätigung wirksam zu unterbinden.
