Mehrsprachigkeit mit Langify: Infos zur Nutzung
Achtung: Wenn Sie bereits Langify V2 benutzen, können Sie die u. a. Infos überspringen. Alle Infos zur Nutzung von Langify V2 finden Sie in der Langify Dokumentation.
Zum Einstieg in die Übersetzung Ihres Shops mit Langify sollten Sie zunächst diesen Artikel im Supportbereich von Langify lesen. Er erklärt Ihnen Schritt für Schritt, wie Langify funktioniert und wie Sie die Übersetzungen anlegen.
Die generelle Vorgehensweise bei Langify ist so, dass die im Shop eingestellte Sprache die Ausgangssprache ist und in Langify nur die Übersetzungen der im Shop in der Ausgangssprache vorhandenen Texte vorgenommen wird. Wenn Sie also an den Texten in der Ausgangssprache etwas ändern möchten, müssen Sie diese Änderungen in Shopify durchführen, in Langify verwalten Sie nur die Übersetzungen.
Theme-Übersetzungen
The Theme Translations sind, sofern das von Ihnen genutzte Theme Übersetzungen mitliefert, bereits importiert. Prüfen Sie in Langify unter Theme Translations, ob die Balken für alle Templates vollständig grün sind. Falls nicht, ergänzen Sie die fehlenden Übersetzungen. Wenn das von Ihnen verwendete Theme keine Übersetzungen mitbringt, sind die Balken aller Templates grau und Sie müssen as Theme komplett übersetzen.
Wenn Ihr Theme über Sections verfügt und Sie im Theme Customizer in Sections Text eingegeben haben, können Sie diesen Text unter Theme Translations -> [Name Ihres Themes] -> sections übersetzen.
Die vorhandenen Benachrichtigungsvorlagen haben wir für die Übersetzung vorbereitet. Sie müssen nun noch die gewünschten Übersetzungen einfügen.
Gehen Sie in Ihrem Shop zu Settings » Notifications und wählen Sie eine Vorlage (z.B. Order confirmation) aus. Der Inhalt der Vorlage sieht dann in etwa so aus:
{% case attributes.language %}
{% when 'ly47966' %}
TEXT FOR English HERE
{% else %}
...Inhalt der deutschsprachigen Vorlage...
{% endcase %}
Der Wert ly47966 in dem Beispiel wird in Ihrem Shop ein anderer sein. Sie müssen nun den Text TEXT FOR English HERE mit dem gesamten Text bzw. Code zwischen {% else %} und {% endcase %} (im Beispiel steht da nur der Platzhalter ...Inhalt der deutschsprachigen Vorlage...) ersetzen und dann den so kopierten Text zwischen {% when...%} und {% else %} in die gewünschte Sprache übersetzen. Achten Sie dabei darauf, dass Sie den Liquid-Code (alles zwischen {%...%} und {{...}}) unverändert lassen. Wenn Sie den Text übersetzt haben, speichern Sie die Benachrichtigungsvorlage und wiederholen Sie den Vorgang mit den restlichen Benachrichtigungsvorlagen.
Übersetzungen von Inhalten (Produkte, Collections, Seiten, etc.)
Folgende Inhalte müssen Sie in die gewünschten Sprachen übersetzen. Die entsprechenden Links finden Sie im seitlichen Menü von Langify.
- Collections
- Produkte
- Seiten
- Blog und Blog Posts (sofern vorhanden)
- Theme Translations: siehe oben. Wenn Sie im Theme Editor in Abschnitten (Sections) Texte hinterlegt haben, müssen Sie diese in diesem Bereich übersetzen. Generell sollten Sie alle Theme-Texte in Langify zumindest überprüfen.
- Shop (allgemeine Shop-Texte, Hersteller, Tags, etc.; je nach Ihrem konkreten Auftrag auch die Notifications (wenn Sie auch unsere deutschsprachigen E-Mail-Vorlagen gekauft haben, haben wir diese und die englischen Original-Notifications bereits für Langify eingerichtet).
- ggf. Bilder (nicht die Produktbilder, nur Bilder, die über den Theme Customizer oder im Editor für die Produktbeschreibungen, Seiten und Blog Posts hochgeladen wurden)
- Navigation
- ggf. Custom (siehe diese Support-Seite)
Wichtiger Tipp
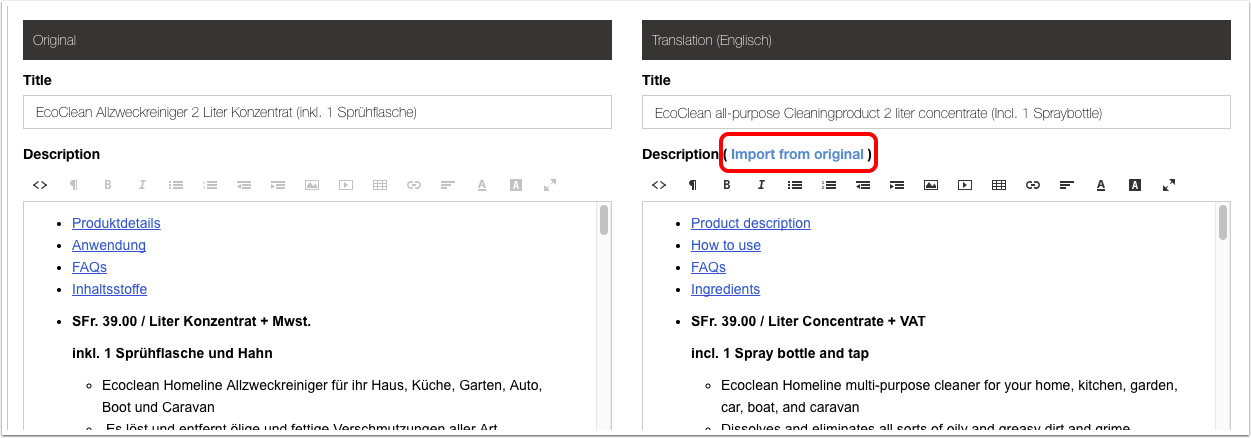
Gehen Sie bei der Übersetzung immer so vor, dass Sie zunächst den Original-Inhalt (Produktbeschreibung, Seiteninhalt, etc.) in den Übersetzungseditor importieren und dann die Texte übersetzen (siehe Abbilidung unten). Hierdurch stellen Sie sicher, dass die originale HTML-Struktur erhalten bleibt, was z.B. für die korrekte Funktion von Tabs auf der Produktseite wichtig ist.

Live-Schaltung von Übersetzungen
Wenn Sie mit der Übersetzung einer Sprache fertig sind, klicken Sie in Langify links im Menü auf Languages und dann neben der entsprechenden Sprache auf publish. Damit werden die Übersetzungen dieser Sprache in das Theme übertragen und Besucher können über das Sprachauswahl im Shop die Sprache anwählen.
Sprachauswahl
Wir haben in Ihren Shop das Langify-Sprachauswahlmenü eingebaut. Dieses finden Sie je nach Theme im Navigationsbereich oder im Footer. Wenn in Langify noch keine Übersetzungen publiziert sind, erscheint in dem Menü nur ein "DE" für Deutsch. Sobald Sie in Langify eine Übersetzung publizieren, erscheint die jeweilige Sprache im Menü, z.B. "EN" für Englisch, "FR" für Französisch, etc.
Darüber hinaus haben wir in Langify die automatische Spracherkennung aktiviert. Langify prüft die Sprache des Browsers jedes Besuchers, und schaltet automatisch auf die jeweilige Sprache um, wenn eine entsprechende Übersetzung vorhanden ist.
Hilfe bei Fragen
Wenn Sie mal nicht weiterkommen und Hilfe brauchen, Sie erreichen den Langify-Support direkt aus Langify heraus, indem Sie oben rechts auf den Button Get support klicken.