Produktfelder: Infos zur Nutzung
Wenn in Ihrem Shop das Produktfelder-Paket eingebaut wurde, finden Sie hier wichtige Infos zu den durchgeführten Änderungen und wie Sie sie nutzen.
Themevorlage
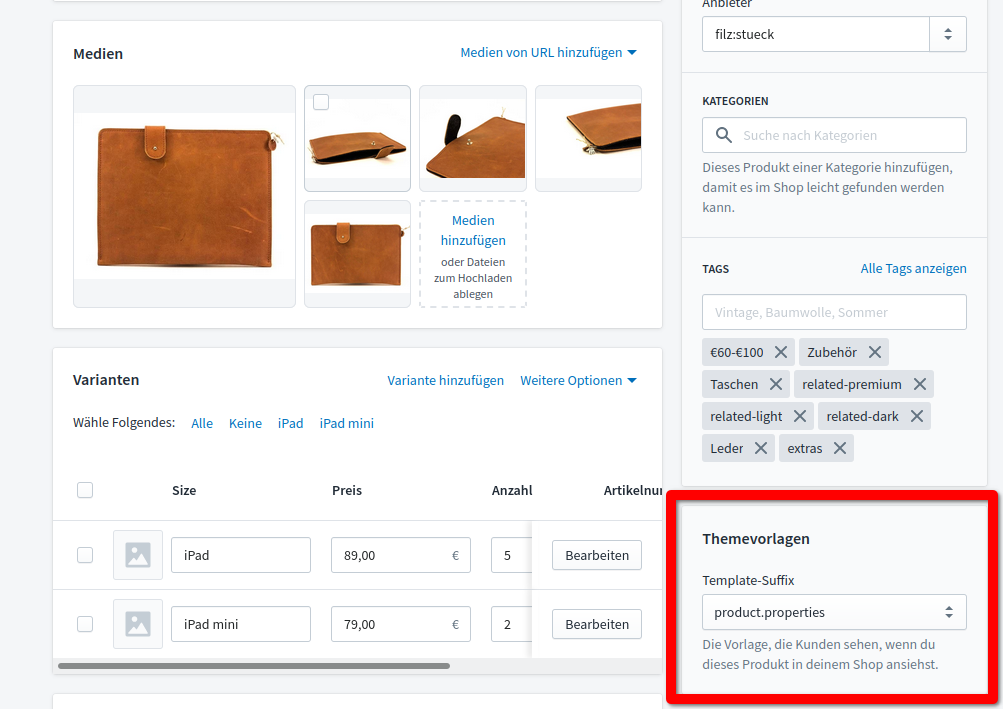
Um für ein Produkt die Produktfelder einzurichten, müssen Sie dem Produkt eine spezielle Themevorlage zuweisen. Öffnen Sie das jeweilige Produkt im Admin und wählen Sie unten rechts in der Box Themevorlagen die Vorlage product.properties aus:

Alle Produkte, die diese Vorlage verwenden, haben die gleichen Produktfelder. Um für unterschiedliche Produkte unterschiedliche Produktfelder zu definieren, müssen Sie weiterere Themevorlagen erstellen. Infos dazu weiter unten unter Weitere Themevorlagen anlegen.
Produktfelder konfigurieren
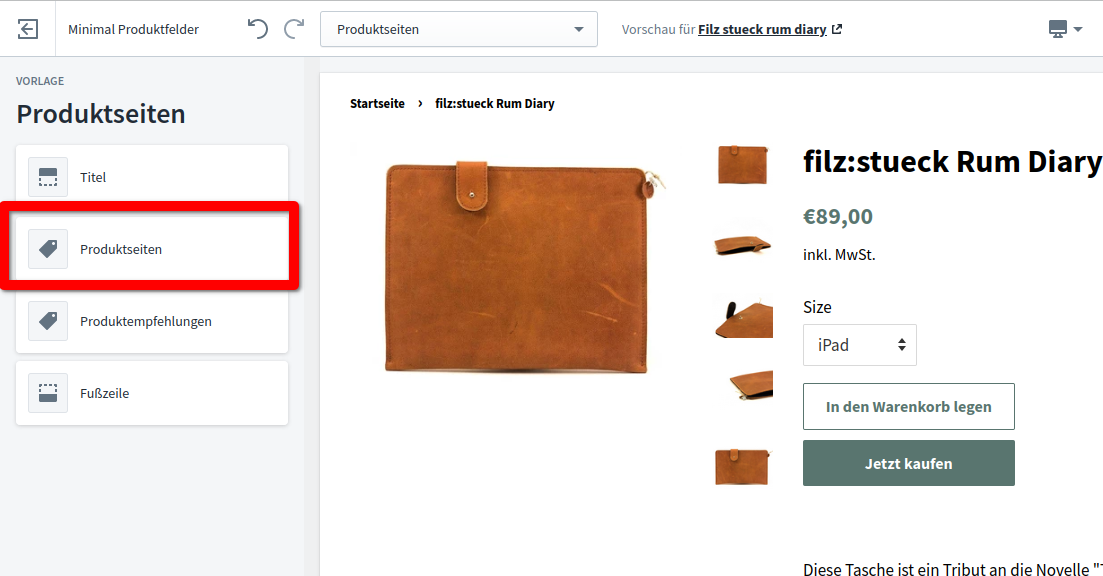
Nachdem Sie einem Produkt die Themevorlage zugewiesen haben, können Sie die Produktfelder konfigurieren. Öffnen Sie dazu den Theme-Konfigurator und navigieren Sie in der Theme-Vorschau zur Produktdetailseite des jeweiligen Produkts. Klicken Sie dann links auf Produktseiten (Bezeichung kann in ihrem Theme abweichen), um die Einstellungen für die Produktdetailseite zu öffnen:

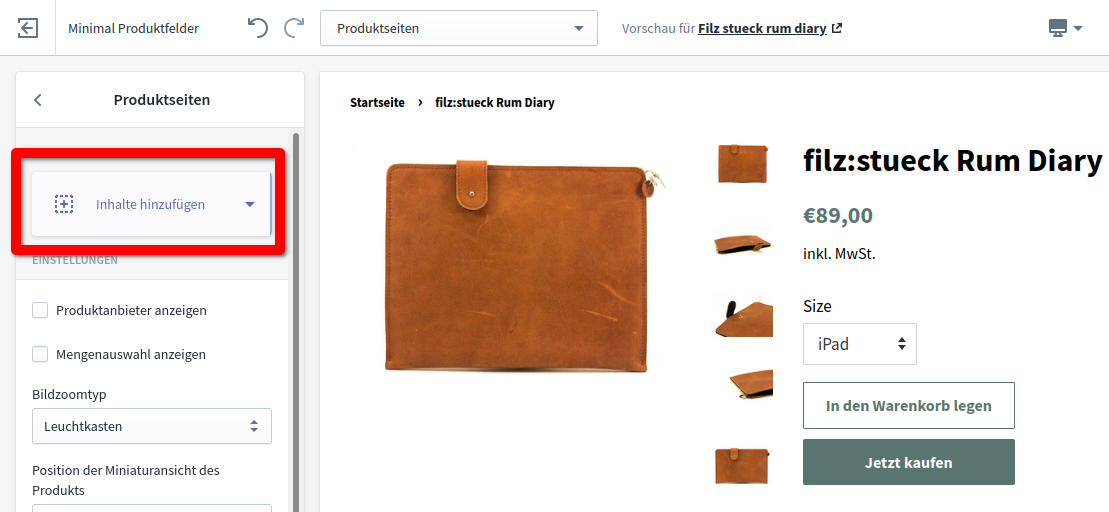
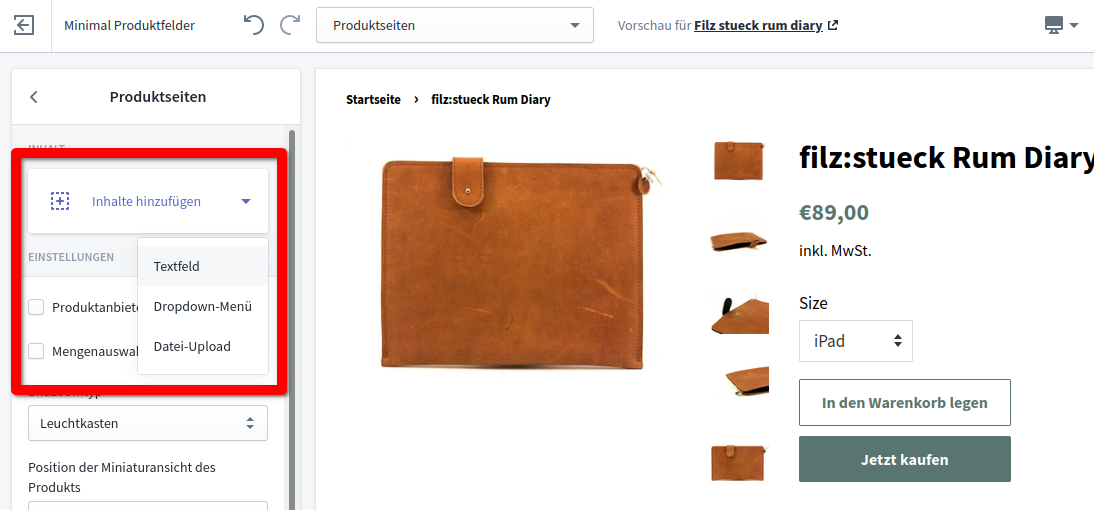
Klicken Sie dann oben auf Inhalte hinzufügen und im Dropdown-Menü auf die Art von Produktfeld, das Sie hinzufügen möchten:


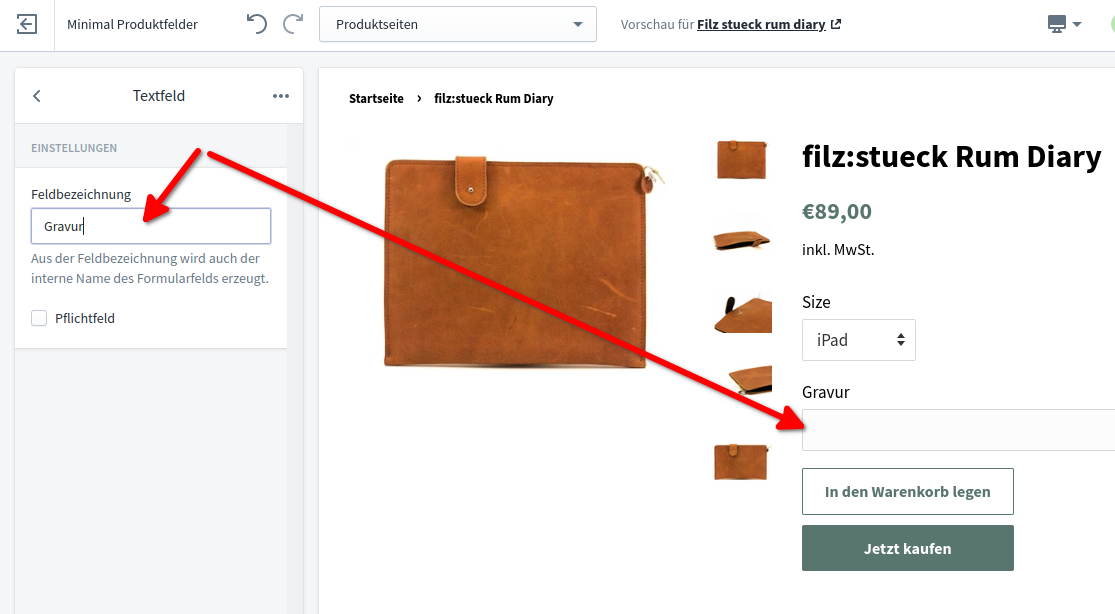
Fügen Sie beispielsweise ein Textfeld hinzu, erscheint es auf der linken Seite, wo man dem Feld einen Namen geben und es optional als Pflichtfeld definieren kann, und rechts in der Vorschau erscheint es ebenfalls:

Fügen Sie dann nach Belieben weitere Felder hinzu und wenn Sie fertig sind, speichern Sie die Konfiguration durch einen Klick auf den blauen Speichern-Button.
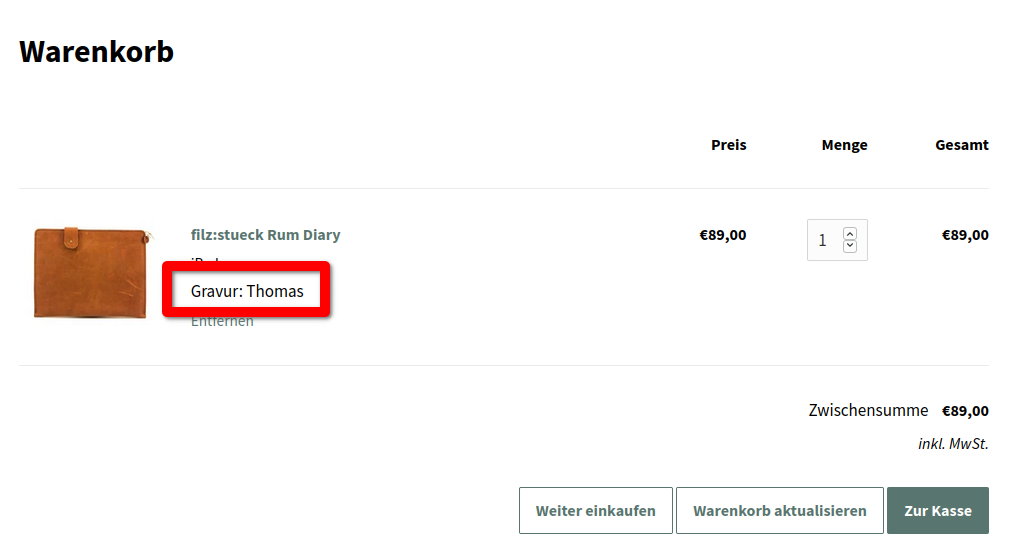
Legen Sie nun ein mit Produktfeldern konfiguriertes Produkt in den Warenkorb, werden die in den Feldern eingegebenen Daten im Warenkorb angezeigt:

Die Informationen erscheinen auch im Checkout und können nach dem Abschluss der Bestellung in den Daten der Bestellung eingesehen bzw. Dateianhänge können heruntergeladen werden.
Weitere Themevorlagen anlegen
Wie zuvor erwähnt haben alle Produkte, die die gleiche Themevorlage verwenden, die gleichen Produktfelder. Wenn Sie für unterschiedliche Produkte (bzw. Produktgruppen) unterschiedliche Produktfelder verwenden möchten, müssen Sie entsprechend zusätzliche Themevorlagen anlegen.
Dies ist dann der Fall, wenn Sie z. B. einerseits Produkte anbieten, die mit einer Gravur versehen werden können, und bei anderen Produkte sollen Kunden ein Foto hochladen können (z. B. für die Bedruckung). Hier würden Sie für alle Gravur-Produkte eine Themevorlage verwenden und für alle Foto-Produkte ein separate Themevorlage.
Zum Anlegen neuer Themevorlagen verwenden Sie den Theme-Code-Editor. Eine allgemeine Anleitung zur Verwendung des Editors finden Sie in der Shopify-Hilfe.
Zum Anlegen einer neuen Themevorlage für Gravur-Produkte gehen Sie wie folgt vor:
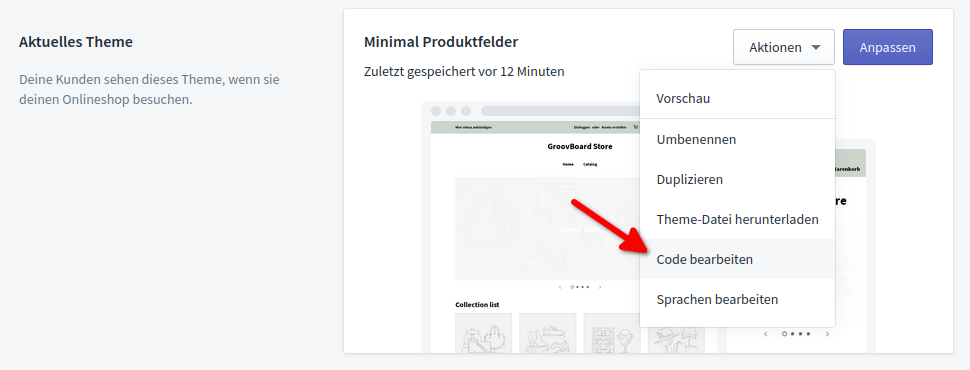
Gehen Sie im Admin zu Onlineshop -> Themes und klicken Sie beim jewiligen Theme auf Aktionen -> Code bearbeiten:

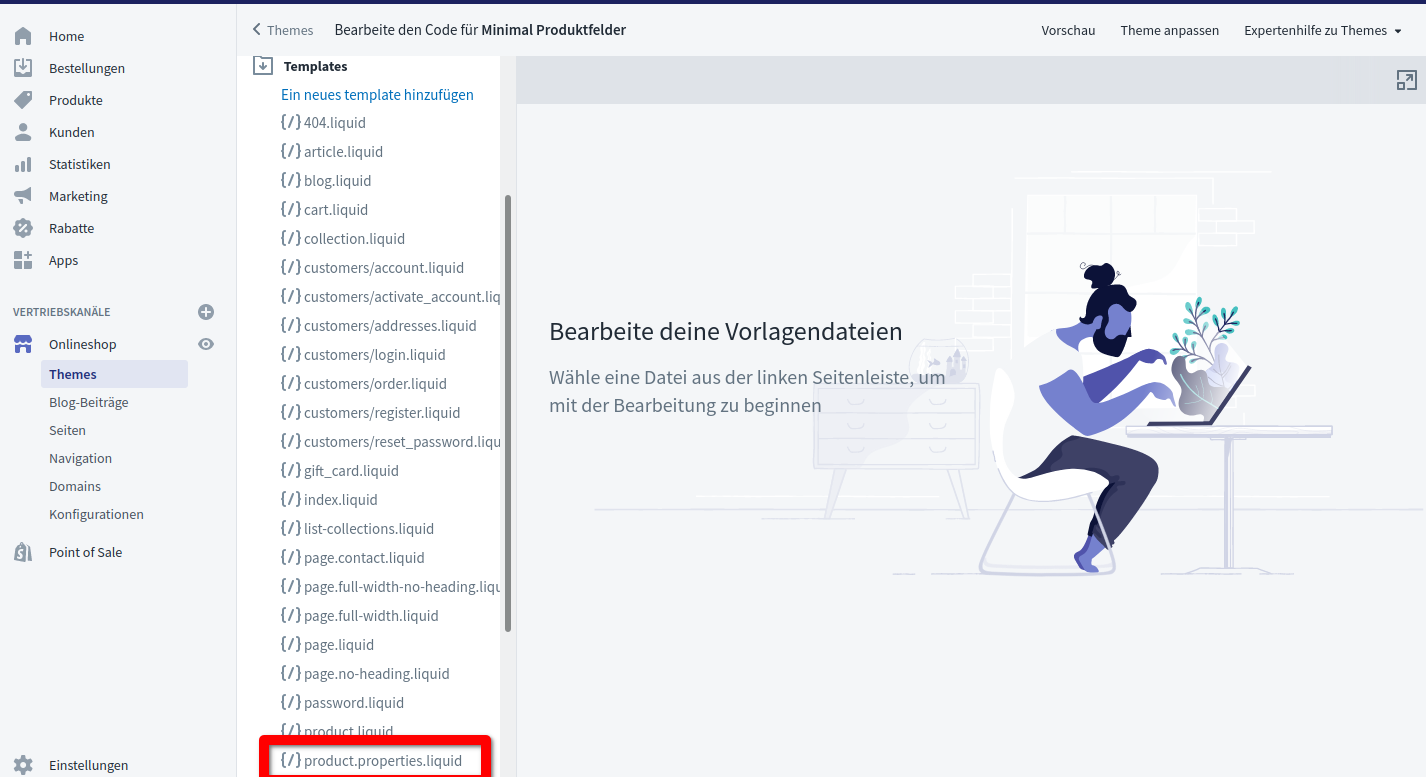
Klicken Sie im Code-Editor dann links unter Templates auf product.properties.liquid:

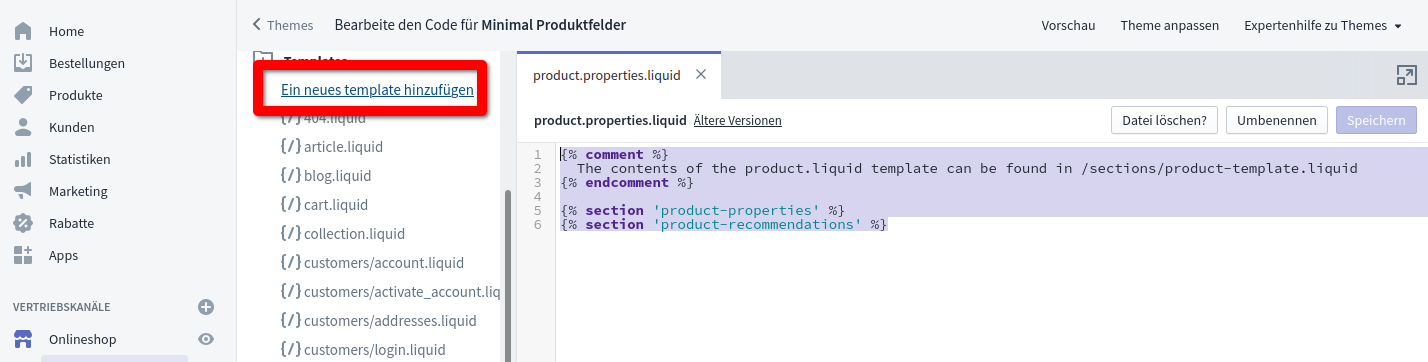
Markieren Sie dann den gesamten Inhalt dieser Datei und kopieren Sie ihn in die Zwischenablage. Klicken Sie dann links unter Templates auf Ein neues template hinzufügen:

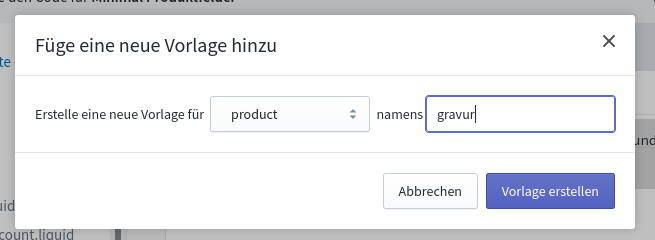
Wählen Sie aus dem Dropdown product und geben Sie dem neuen Template einen Namen, der sich für Sie leicht identifizieren lässt, also für Gravur-Produkte z. B. gravur und klicken Sie dann auf Vorlage erstellen:

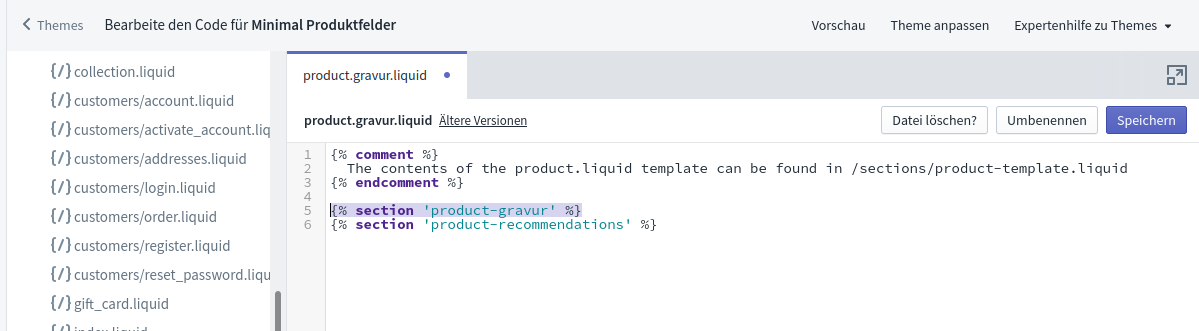
Löschen Sie nun den gesamten Inhalt dieser neu erstellten Vorlage und fügen Sie den Inhalt der Vorlage product.properties.liquid ein, den Sie zuvor in die Zwischenablage kopiert haben. Ersetzen Sie dann die Zeile {% section 'product-properties' %} durch {% section 'product-gravur' %}:

Speichern Sie die Datei.
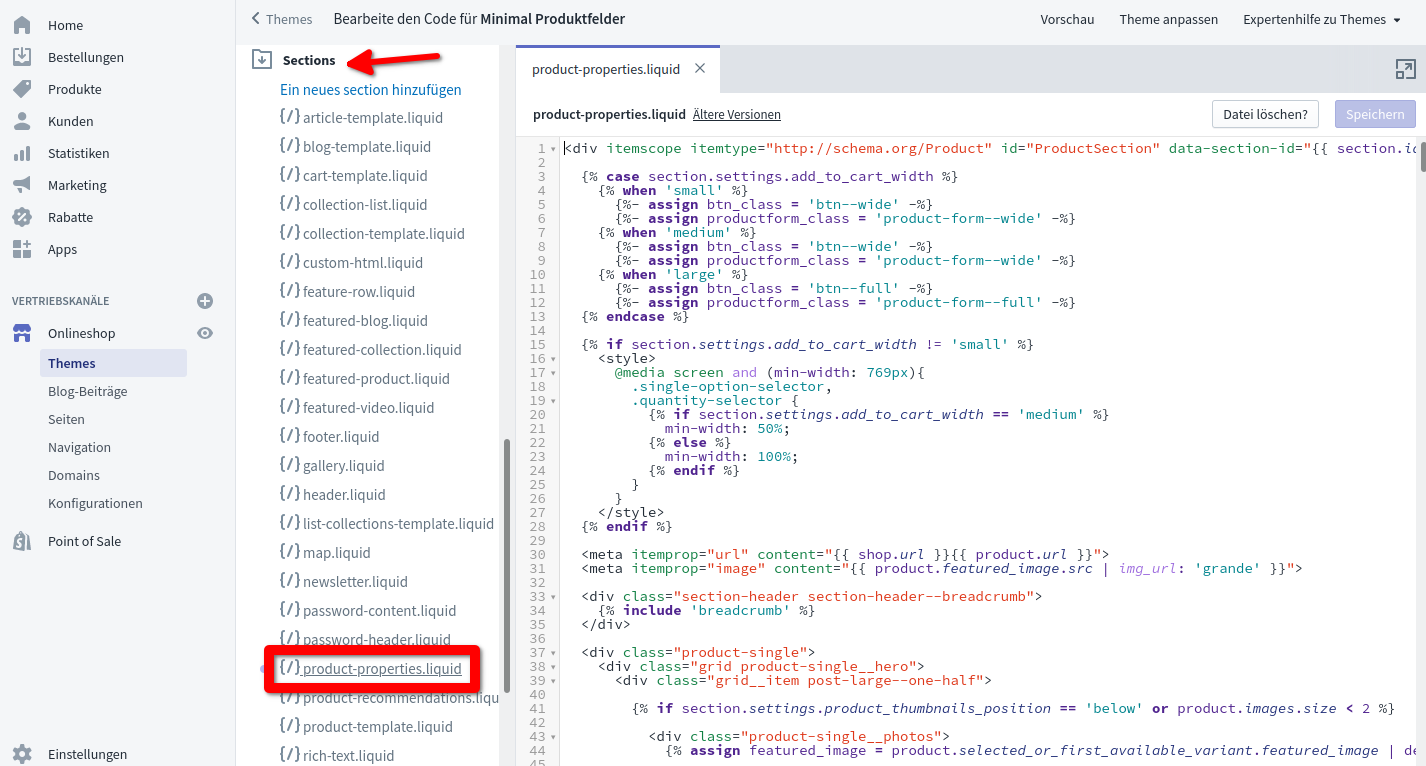
Scrollen Sie dann links zum Abschnitt Sections und klicken Sie auf die Datei product-properties.liquid:

Markieren Sie auch hier wieder den gesamten Inhalt der Datei und kopieren Sie ihn in die Zwischenablage.
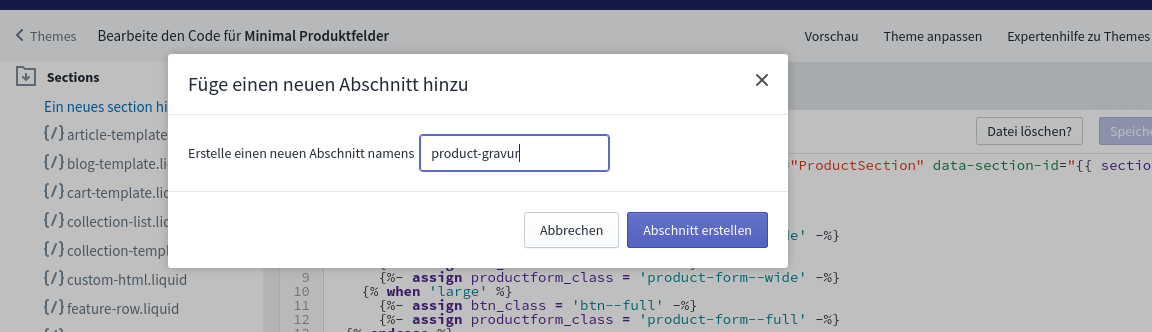
Klicken Sie dann auf Ein neues section hinzufügen und erstellen Sie eine Section mit dem Namen product-gravur:

Fügen Sie dann den gesamten Inhalt der Section product-properties.liquid, den Sie zuvor in die Zwischenablage kopiert haben, in diese neue Section ein und speichern Sie sie dann.
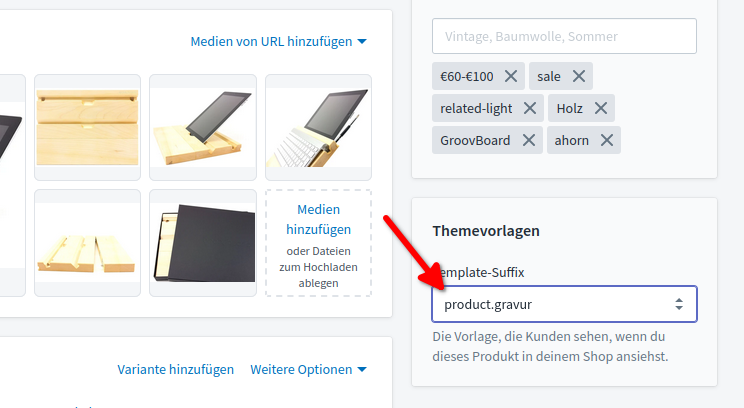
Nun können Sie die neu erstellte Themevorlage allen Gravurprodukten zuweisen:

Zur Erstellung weiterer Themevorlagen für weitere Produktgruppen verfahren Sie analog und geben den neuen Themevorlagen dabei jeweils individuelle Namen. Es gibt bzgl. der Anzahl Themevorlagen, die Sie erstellen können, keine feste Begrenzung. Allerdings kann der Theme-Konfigurator mit einer sehr großen Anzahl individueller Produktvorlagen langsamer und instabiler werden, daher sollten Sie nur die Themevorlagen anlegen, die Sie auch wirklich benötigen.
Dynamischer Checkout
Wenn Sie in Ihrem Shop den dynamischen Checkout verwenden, müssen Sie diese für Templates, die die Produktfelder verwenden, u. U. deaktivieren. Testen Sie den dynamischen Checkout am besten mit verschiedenen Zahlungsarten und prüfen Sie, ob die in den Produktfeldern eingegebenen Informationen nach dem Kauf in der Bestellung enthalten sind. Fehlen die Feldinhalte, müssen Sie den dynamischen Checkout für Produkte, die Produktfelder verwenden, deaktivieren. Entfernen Sie dazu im Theme-Konfigurator das entsprechende Häkchen in den Einstellungen für das jeweilige Produktseiten-Template.
