Tabs in der Produktbeschreibung: Infos zur Nutzung
Wenn in Ihrem Shop das Tabs in der Produktbeschreibung eingebaut wurde, finden Sie hier wichtige Infos zu den durchgeführten Änderungen und wie Sie sie nutzen.
Standardmäßig ist die Darstellung von Tabs deaktiviert. Um sie zu aktivieren, öffnen Sie den Theme-Konfigurator, navigieren Sie dann zu einer Produktdetailseite und aktivieren Sie dann die Tabs in der Produktbeschreibung:

Um in einer Produktbeschreibung Tabs zu verwenden, gehen Sie wie folgt vor:
- Geben Sie die Produktbeschreibung und alle gewünschten Zusatzinformationen wie gewohnt ein.
- Fügen Sie vor jedem Abschnitt, der als Tab dargestellt werden soll, eine Überschrift der 6. Ebene ein, wie im nachfolgenden Screenshot zu sehen:

- Speichern Sie das Produkt.
Produktbewertungen in eigenem Tab anzeigen
Wenn Sie die Shopify Product Reviews App in Ihrem Shop nutzen, können Sie die über diese App gesammelten Bewertungen in einem eigenen Tab anzeigen:
- Erstellen Sie wie oben beschrieben eine Überschrift der 6. Ebene mit dem Text "Bewertungen".
- Fügen Sie direkt unterhalb dieser Überschrift einen Absatz mit folgendem Text ein:
[[shopify-product-reviews]]. Achten Sie darauf, den Text genau so ohne Leerzeichen und alles in Kleinschreibung einzugeben. Dieser Text wird durch die Bewertungen ersetzt.
Eingabe des Platzhalter-Codes im Editor:

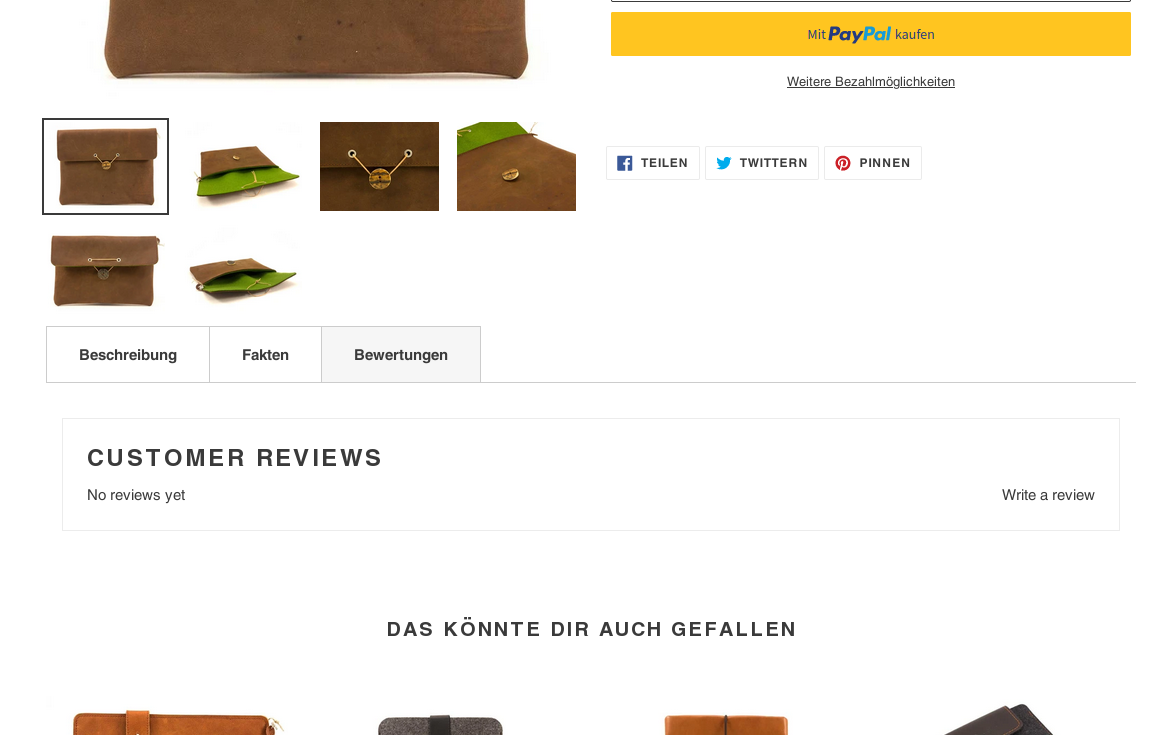
Anzeige der Produktbewertungen in einem eigenen Tab:

Optional: Produktbeschreibung aufteilen
Manche Themes sind so gestaltet, dass die Produktdetailseite in der Desktop-Ansicht zweispaltig ist: Links das Produktfoto und rechts die Produktbeschreibung. In diesem Fall wurden die Tabs so in Ihrem Theme eingebaut, dass die Produktbeschreibung auf ganzer Seitenbreite unterhalb der Produktbilder und des Warenkorb-Buttons angezeigt werden, da nur so genügend Platz für die Tabs ist und damit die Produktbeschreibung nicht in eine lange, zu schmale Spalte gequetscht wird.
Sie können die Produktbeschreibung allerdings optional auch in zwei Teile aufteilen: einen oberen und einen unteren. Der obere wird dann dort angezeigt, wo die Produktbeschreibung bisher angezeigt wurde, der untere (ggf. mit Tabs) wie zuvor beschrieben unterhalb der Produktbilder.
Um die Produktbeschreibung in zwei Teile aufzuteilen, gehen Sie wie folgt vor:
- Wechseln Sie im Editor in den HTML-Modus, indem Sie in der rechten oberen Ecke auf den
<>Button klicken. - Fügen Sie dann an der Stelle, an der die Produktbeschreibung geteilt werden soll, den folgenden HTML-Code ein:
<!-- SPLIT -->
Optional: Text unterhalb der Tabs
Wenn Sie unterhalb der Tabs weitere Inhalte anzeigen möchten, gehen Sie wie folgt vor:
- Wechseln Sie im Editor in den HTML-Modus, indem Sie in der rechten oberen Ecke auf den
<>Button klicken. - Fügen Sie dann oberhalb des Textes, der nach den Tabs erscheinen soll, den folgenden HTML-Code ein:
<!-- ENDTABS -->
Sämtliche Inhalte, die nach <!-- ENDTABS --> folgen, werden in der Produktbeschreibung unterhalb der Tabs angezeigt.
WICHTIG:
- Achten Sie darauf, in Ihren Produktbeschreibungen ansonsten an keiner Stelle Überschriften der 6. Ebene zu verwenden, da diese immer als Tab interpretiert werden.
- Sämtliche Inhalte, die auf eine Überschrift der 6. Ebene folgen, werden im jeweiligen Tab dargestellt. Es ist also nicht möglich, unterhalb der Tabs Inhalte darzustellen, nicht nicht in einem Tab platziert sind.
Probleme lösen
Auf Grund der Funktionsweise des Editors, den Shopify im Admin für Produktbeschreibungen verwendet, kann es gelegentlich zu Darstellungsproblemen kommen. Dieses rühren i. d. R. daher, dass der Editor unerwünschten HTML-Code erzeugt. Um die Darstellungsprobleme zu lösen, muss daher in aller Regel der HTML-Code manuell korrigiert werden. Wechseln Sie hierzu im Editor in den HTML-Modus, indem Sie in der rechten oberen Ecke auf den <> Button klicken, und folgende Sie dann den nachfolgenden Anweisungen.
Es werden leere Tabs ohne Bezeichung/Titel angezeigt
Die Ursache hierfür ist meist ein leerer <h6></h6> HTML Tag, der vom Editor erzeugt wurde. Durchsuchen Sie den HTML-Code der Produktbeschreibung also nach einem solchen Tag und löschen Sie ihn einfach. Danach sollte der leere Tab verschwinden.
