Textbausteine: Infos zur Nutzung
Wenn in Ihrem Shop das Textbausteine-Paket eingebaut wurde, finden Sie hier wichtige Infos zu den durchgeführten Änderungen und wie Sie sie nutzen.
Anlegen eines Textbausteins
- Gehen Sie in Ihrer Shop-Administration zu Onlineshop » Seiten und klicken Sie dann auf Seite hinzufügen, um eine neue Seite zu erstellen.
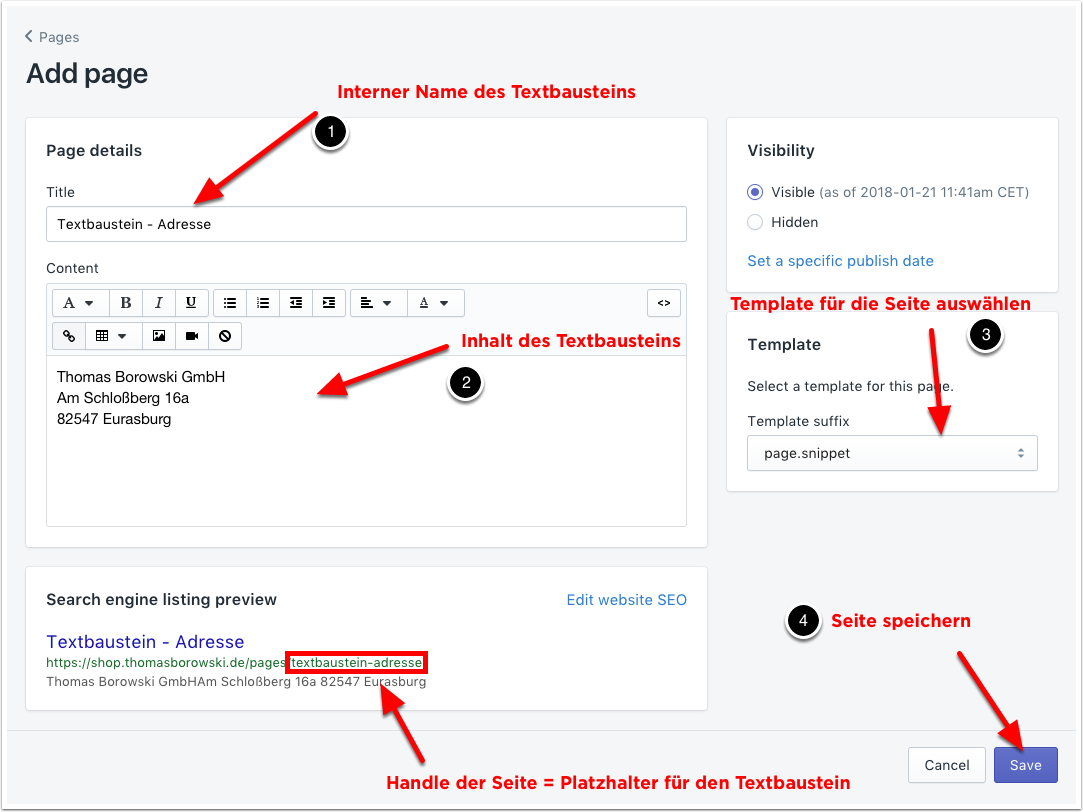
- Geben Sie der Seite einen Titel, der den Inhalt des Textbausteins beschreibt. Der Titel erscheint nirgends und ist nur für Ihre Orientierung in der Übersicht aller Seiten nützlich. Benennen Sie am besten alle Textbausteine mit dem gleichen Präfix, z.B. "Textbaustein" oder "Snippet", gefolgt von einer kurzen Beschreibung des Textbausteins.
- Geben Sie den Inhalt des Textbausteins in den Editor ein. Sie können den Inhalt wie bei jeder normalen Seite erstellen, also mit Text, Bildern, etc.
- Wählen Sie aus dem Dropdown-Menü rechts unter Vorlage die Seitenvorlage page.snippet aus.
- Klappen Sie den Bereich Vorschau für Suchmaschinen-Listing auf und notieren Sie sich den Handle der Seite. Dies ist der Platzhalter, mit dem Sie den Textbaustein einfügen können.
- Speichern Sie die Seite dann mit einem Klick auf Speichern.

Textbaustein aus Google-Index ausschließen
Da Textbausteine normale Seiten sind, erscheinen sie in der automatisch erstellten Sitemap und werden daher auch von Google und anderen Suchmaschinen indiziert. Die Textbausteine als eigene Seiten im Google-Index indizieren zu lassen ist allerdings wenig sinnvoll, da ihr Inhalt ja bereits im Kontext der Seiten indiziert wird, in die sie eingefügt werden. Die Textbausteine sollten daher aus der Sitemap und dem Google-Index ausgeschlossen werden. Hierzu gehen Sie wie folgt vor:
- Installieren Sie eine Metafields App in Ihrem Shop. Wir empfehlen Metafields Guru.
Legen Sie in der Metafields App nun für jede als Textbaustein verwendete Seite ein Metafield nach folgendem Schema an:
- Geben Sie als Namespace den Text
seo - Geben Sie als Key den Text
hidden - Geben Sie als Value einen Integer-Wert von
1ein
Wiederholen Sie diesen Vorgang für jede Textbaustein-Seite.
Textbaustein verfügbar machen
Damit der Textbaustein nun in eine Produktbeschreibung, Seite etc. eingefügt werden kann, müssen Sie ihn noch verfügbar machen. Dies tun Sie, indem Sie die soeben erstellte Seite dem Nvigationsmenü "Textbausteine" hinzufügen.
Dies ist lediglich eine technische Notwendigkeit, bedingt durch die Art wie Shopify intern die Seiten Ihres Shops verwaltet. Das Menü "Textbausteine" dient nur als "Sammelplatz" für die Textbaustein-Seiten und erscheint nicht in Ihrem Shop.
- Gehen Sie zu Onlineshop » Navigation.
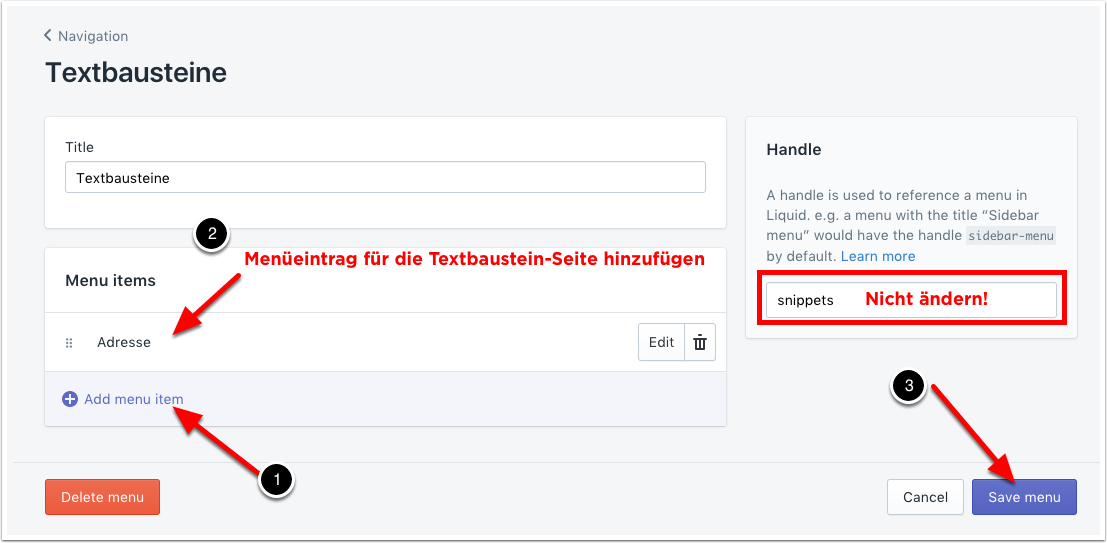
- Klicken Sie auf das Menü Textbausteine.
- Klicken Sie auf Menü-Eintrag hinzufügen.
- Geben Sie für den Menüeintrag einen Namen ein, am besten den gleichen, wie für den Textbaustein selbst.
- Klicken Sie in das Feld Link, dann auf Seiten und klicken Sie dann auf die zuvor erstellte Textbaustein-Seite.
- Klicken Sie dann auf Hinzufügen und speichern Sie das Menü mit einem Klick auf Menü speichern.
- Achten Sie darauf, dass Sie den Handle des Menüs nie ändern! Dieser muss auf snippets lauten, sonst funktionieren die Textbausteine nicht.

Textbaustein einfügen
Nachdem Sie den Textbaustein nun erstellt und verfügbar gemacht haben, können Sie ihn in eine Produktbeschreibung, eine Seite oder einen Blog-Artikel einfügen:
- Gehen Sie in Ihrer Shop-Administration zu dem Element, in das Sie den Textbaustein einfügen wollen, also z.B. zu einem Produkt.
- Klicken Sie im Editor an die Stelle, an der der Textbaustein erscheinen soll.
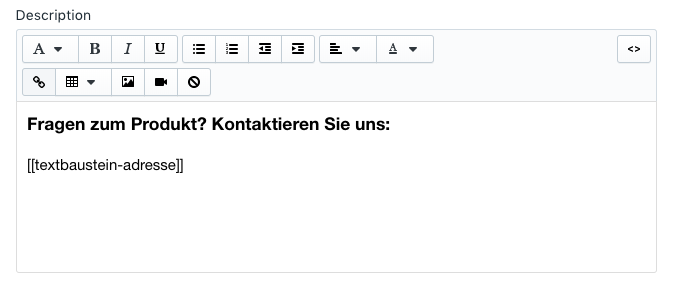
- Geben Sie dann den Platzhalter für den Textbaustein in doppelte eckige Klammern eingeschlossen ein. Wenn der Platzhalter (der Handle der Textbaustein-Seite; siehe oben) also z.B. textbaustein-adresse heißt, geben Sie [[textbaustein-adresse]] ein.
- Speichern Sie das Produkt (oder die Seite, etc.).